UGUI表情系统解决方案
本文共 897 字,大约阅读时间需要 2 分钟。
◆◆◆
整合表情图片
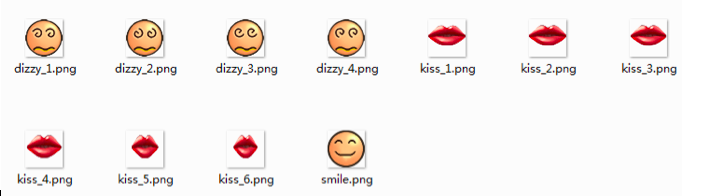
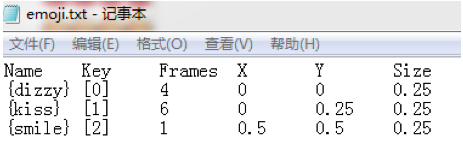
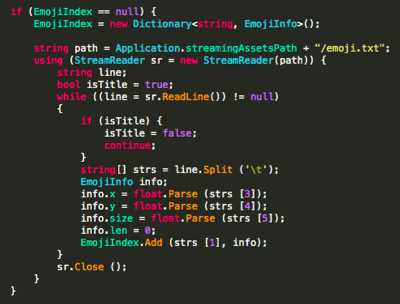
这是原始的表情资源,按照表情名_序列帧的形式统一命名,然后通过代码打成一张Atlas,为了能够支持动态表情,需要在Shader中使用UV动画,但是因为所有的表情都在一张Atlas中,帧数又不统一,因此需要再生成一张可以标识每一个表情有多少帧的数据贴图。
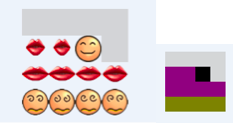
 表情和数据Atlas,这两张图片会在最终渲染的Shader中使用。
表情和数据Atlas,这两张图片会在最终渲染的Shader中使用。 
◆◆◆
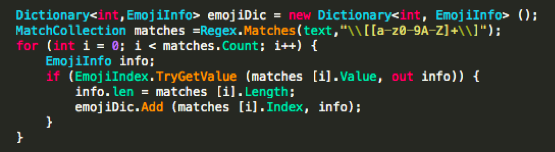
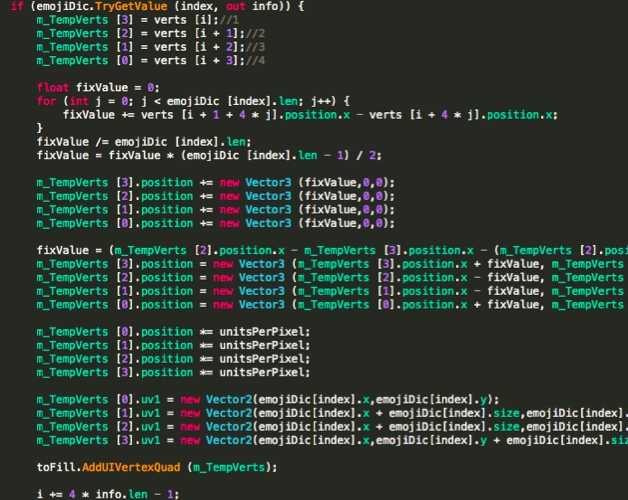
重写Text中生成顶点的方法这是比较关键的步骤,UGUI中Text生成顶点的规律是每个字符生成4个顶点,构成2个面。例如字符串:这是一个Text,在UGUI中会生成8x4=32个顶点,中文、英文、其他字符都是等价的,只是顶点之间的间距不同。因此可以在将表情替代符中的多个顶点修改成适合表情的4个顶点,使用第二套UV标识这部分顶点引用表情贴图,而非字体贴图。例如一个字符串:这里是表情[



◆◆◆
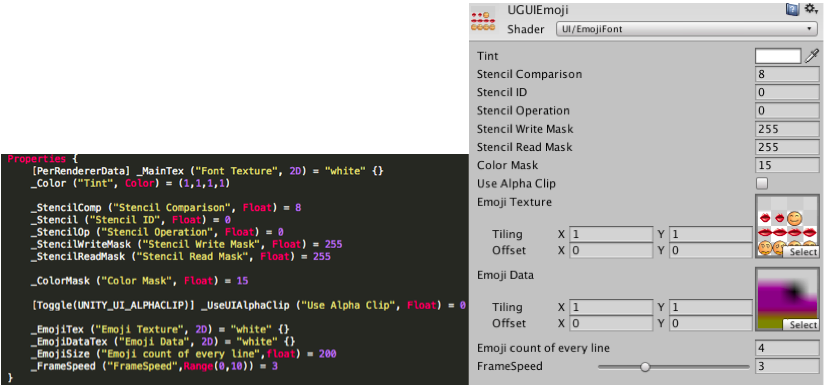
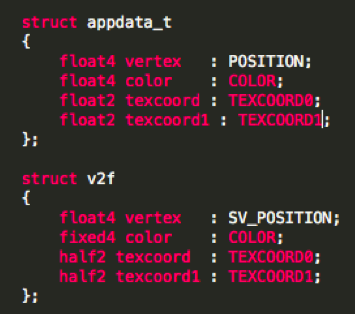
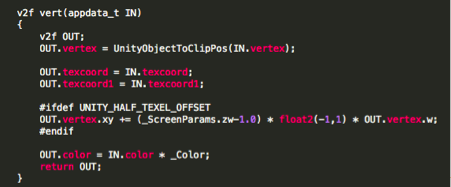
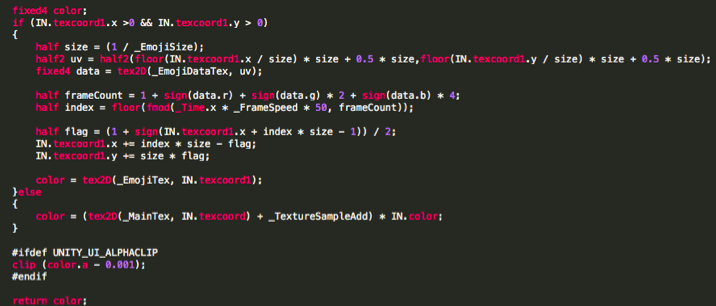
重写渲染部分这是最后一步,重写一个Shader用来渲染。相较于原始Shader增添了几个新的属性。
 其中_EmojiSize表示EmojiTexture每一行拥有几个表情,因为本示例中每一行有4个表情,所以这个位置填写4。其他的属性就不做阐述了。
其中_EmojiSize表示EmojiTexture每一行拥有几个表情,因为本示例中每一行有4个表情,所以这个位置填写4。其他的属性就不做阐述了。 



你可能感兴趣的文章
Laplacian matrix 从拉普拉斯矩阵到谱聚类
查看>>
tensorflow入门指南
查看>>
Hibernate中对象的三个状态解析
查看>>
使用grunt搭建自动化的web前端开发环境
查看>>
c# ftp第三方库FluentFTP
查看>>
利用grep命令查找字符串分析log文件的一次实践
查看>>
vim 小技巧
查看>>
Unity3D之高级渲染-Shader Forge增强版
查看>>
Android逆向——smali复杂类解析
查看>>
不吹不擂,你想要的Python面试都在这里了【315+道题】
查看>>
电商数据库表设计
查看>>
深入理解virtual/new/override 这些关键字的意义
查看>>
Mysql存储过程包括事务,且传入sql数据运行
查看>>
[zz]开源点评:ZeroMQ简介
查看>>
16个 html5 框架
查看>>
用WinSock实现HTTP的GET - Unicorn - 博客频道 - CSDN.NET
查看>>
CentOS修改系统时间
查看>>
编写一个主函数 main,使用两个值作为实参,并输出它们的和。
查看>>
3D打印机切片与控制软件
查看>>
PHP empty、isset、isnull的区别
查看>>